useEffect 사용시 중복해서 값을 바꾸는 문제 해결 방안 공유
사실 나는 React에 대해서 잘 모르는 상태에서 Chrome Extension을 구현하면서 발생했던 오류에 대해서 적어두는 포스트이라는 점을 알면 좋을 것 같다.
리엑트 useEffect를 사용하고 싶었는데...
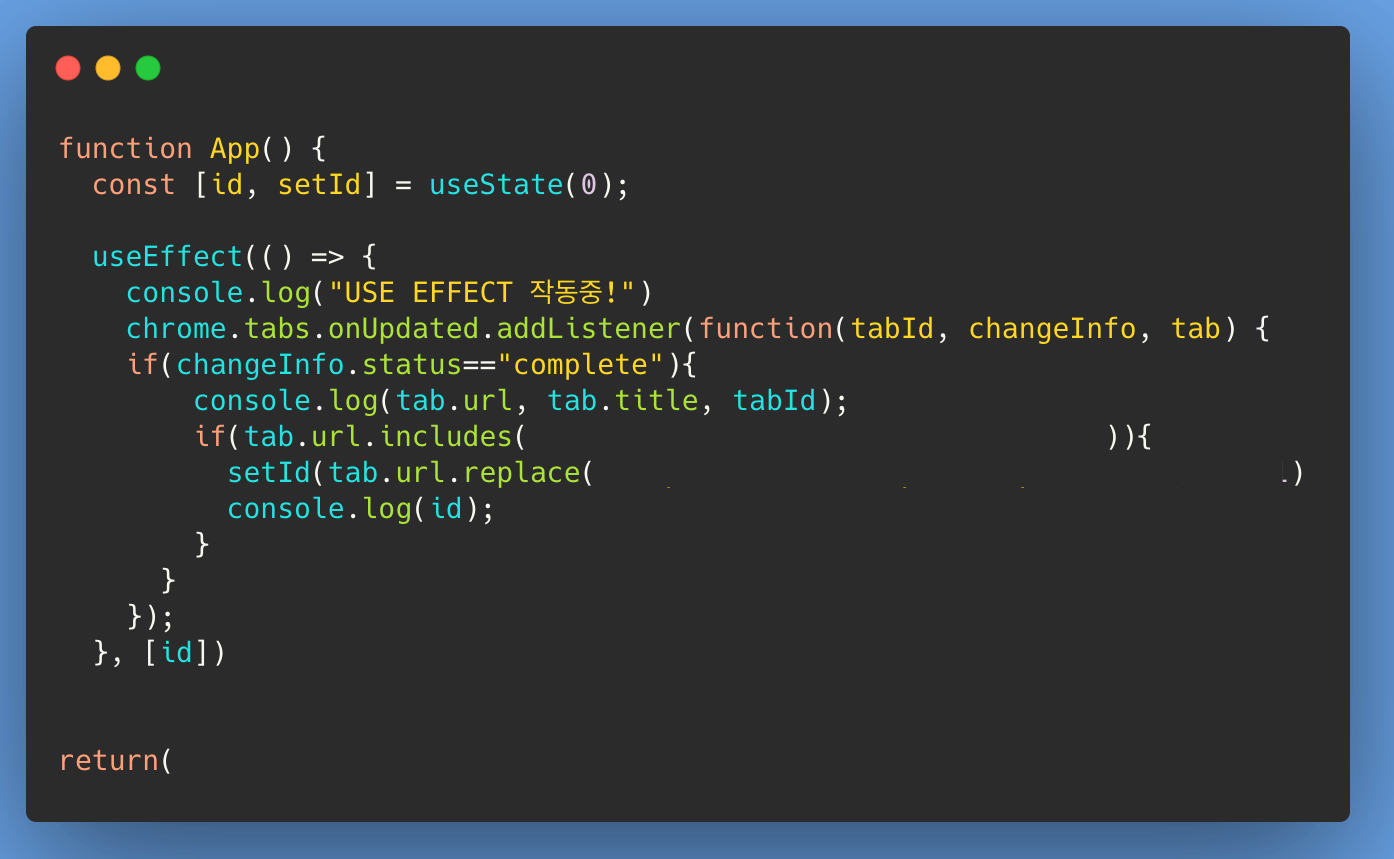
크롬 확장프로그램을 만들다보면, 현재 탭에서 refresh나 변화가 발생할 경우 그 URL 주소변화를 체크해서 useEffect로 바꾸고 싶었던 내 자신만의 요구사항이 있었다.
크롬에서 현재 탭에서 refresh나 변화가 발생할 경우 그 URL 주소변화를 체크를 하는 것은 Listener에 의해서 발생한다.

다음처럼 listen로 useEffect로 처리하면 될거라고 생각했는데, 이러면 중복이 지속적으로 발생한다.

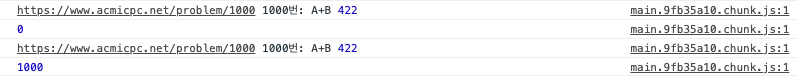
이렇게 누적해서 자꾸 값이 변화하는데, 이런 누적한 값변화는 페이지를 여러번 들리면 들릴수록 그 갯수가 너무 많아져서 뭔가 불-편했다.
stackoverflow에서 비슷한 사례를 발견해서 공유한다.
Using useEffect with event listeners
The issue I'm having is that when I set up an event listener, the value the event listener sees doesn't update with the state. It's as if it's bound to the initial state. What is the correct way ...
stackoverflow.com
위의 링크에서 UseEffect를 사용할때는 이 EventListener를 반드시 제거해줘야한다고 적혀있었다.
그렇다면 이 리스너를 useEffect에서 제거하는 방식은 무엇일까?
useEffect(() => {
return() => {
chrome.tabs.onUpdated.removeListener(listener);
}
})
리엑트에서는 업데이트되기 직전에 어떠한 작업을 수행하고 싶다면 뒷정리(cleanup)함수를 반환할수 있게 하는데, Return 방식을 통해서 업데이트 되기 직전에 이 리스너를 제거하면서 이러한 listening에 대한 중복이 발생하지 않게 할 수 있다.
아마도 알고보니.. 아 ㅋㅋ
기능 구현을 재대로 하고나니까, 막상 Listener에 대해서 처리 하지 않아도, UseEffect는 재대로 작동하고 있어보였다. 그러니까 사실 굳이 EventListener에 대해서 처리를 안해도 작동하는 문제를 혼자서 전전긍긍하고 있었던 것이었는데.. 😭 주르륵...
그래도 나처럼 Listener에 대해서 처리시 힘겨움을 겪는 사람들이 있지 않을까 싶어, 이 리스너를 반드시 제거해줘야한다는 것을 알면 좋을 것 같아서 나와 같은 사례를 공유해본다.