Spring으로 OP.GG 클론 코딩해보기 -3
안녕하세요. 오늘은 부트스트랩에 관한이야기가 주가 될 것 같습니다.
이번에 구현했던 것들
- 부트스트랩 파일 추가 사용자 설정 변경
- home.jsp 레이아웃 변경.
- result.jsp 레이아웃 변경.
- css 기능중 nav, footer 갱신.
어떤 식으로 개발했는지에 대해서...
부트스트랩을 설정하는 방식은 다운로드해서 CSS파일과 JS파일을 적용하는 방식과 CDN을 이용해서 서버에서 받아오는 방식이 있습니다.

근데 CSS를 편하게 하기위해서 일정 템플릿을 가져오는 건 좋은데 레이아웃 양식을 맞추기가 어려웠습니다. 특히 일반 CSS처럼 어떤 id를 지정해놓고 이걸 지정하는 과정이 아니라 특정 값을 가지고 있는 id를 맞춰서 layout을 짜므로, 그것을 맞춰서 하는데 있어서 엄청 애를 먹었습니다.
즉, 부트스트랩의 Documentation을 엄청 많이 참조했는데요. 하지만, 제가 또 마음에 안들면 혹은 제가 원하는 대로 완벽하게 구상하는 것이 맘처럼 잘 됩니까? 그것도 아니기때문에 이곳저곳에서 찾아줘야함니다. OH no...
즉, 부트스트랩의 눈에 보기 편한 스타일은 엄청 마음에 들긴한데, 그 방식을 명확하게 아는 상태에서 시작했어야 시행착오가 적은데, 문제는 엄청난 시행착오가 생긴다는 거죠.
일단 많은 시행착오들을 적어둔다면 정말 많은 도움이 될 거라고 생각합니다. 어떤 분들이 와서 제 포스트를 보고 한번쯤 흠 별 고생을 다했군 이렇게 넘어가겠죠.
1. 검색 input tag와 button 태그를 붙히기.
부트스트랩으로 지원이 되긴합니다. Button addons라는 이름으로 찾아서 확인해봤는데요. 좋긴한데 길이가 너무 짧았습니다.
혹은 짜리 몽땅해지는게 단점이인디요.

OP.gg에서 원하는 방식처럼 붙어있으면 좋겠는데 input길이를 늘리면 button이 자꾸 아래로 떨어지는 바람에 저는 ㅂㄷㅂㄷ을 계속 하고말았던...

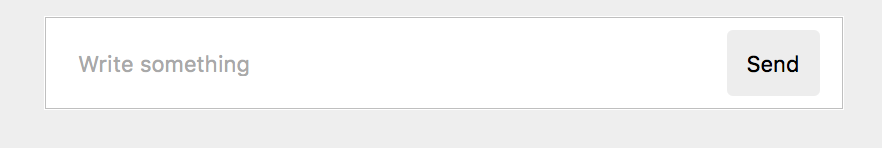
그럼 해결할 방법을 찾아야겠죠? 우리에겐 구글 신이 있으니까요. 구글신 덕분인지 더 좋은 해결 방안을 찾았죠. StackOverFlow에 검색창 내부에 버튼을 넣는 방식으로 해결하니 근사해지더군요.

https://stackoverflow.com/questions/37744201/how-to-show-submit-button-inside-text-field
How to Show submit button inside text field
I have a comment form where I want to show submit button inside the text field on the right side. Here is what I've done till now: .flex1 { display: flex; } .flex2 { flex: 1; } <f...< p=""> </f...<>
stackoverflow.com
2. nav와 footer
이 두가지는 특히 nav bar경우 상당히 쉽게 형식을 가져올 수 있는 면이 있는데요. 그 덕분에 간단하게 해결 할 수 있었지만,
문제는 footer였는데요. fixed-bottom을 해버리면 자꾸 밑에 붙어서 드래그할때마다 불편한 면이 있었기도 했었습니다. 즉, 푸터는 그 전체 크기 사이즈에 맞춰서 최하단에 놓이게 됩니다.
푸터 자체도 col-sm-12를 통해 전체 크기를 지정해버리면 다른 것에 비해서 좀 편하게 크기 조절을 할 수 있기도합니다.
navbar역시 위에 붙어 있을때 그것에 맞춰서 작동할 수 있게 드래그하면 따라오는 기능을 추가해봤는데 그런 기능은 Sticky-top을 이용해버리면 드래그시 navbar가 따라옵니다.
3. container-fluid & vertical align(수직 정렬)
다음으로 제일 고생 많이 했던 곳들인 container-fluid와 vertical align은 진짜 욕을 하면서 했던 곳인데요... 생각만하면 뽝치네.. 아무튼, container-fluid는 화면 크기에 따라서 이 container의 크기를 조절 할 수 있는 기능입니다. (지가 스스로) 그래서 화면에 맞는 디자인이 알아서 잘 만들어져서 보기 좋아보여 선택했는데, 마음처럼 잘 안됩니다.
크기가 좌우는 맞는데 상하는 잘 안 맞는것때문에 왜 이러나 했습니다.
https://stackoverflow.com/questions/41986728/fill-entire-height-with-fluid-container
fill entire height with fluid container
This should be a simple fix, yet I can't seem to figure it out. I am trying to stretch my container-fluid class all the way to the bottom of the window, but it won't work. I have tried applying
stackoverflow.com
뭐 이글을 확인해보신다면 대략적으로 알 수 있을것 같지만, style="height: 100vh;"이 꽤 도움을 많이 줍니다. 약간 예상했던것보다는 큰것 같아 아쉽긴해도, 화면에 거의 맞는 레이아웃을 제공해주기때문에 선택할때는 괜찮은 것 같습니다.
또한 div의 중앙정렬 혹은 input tag의 화면 중앙에 놓고 싶다는 생각때문에 열심히 놔보려했으나 실패. table cell을 이용하는 방법, realtive의 부모를 만들고 absolute의 자식을 만들어서 가운데에 놓는 방법도 있었는데 둘 다 안되서 bootstrap을 활용해서 가운데 놓는 방법을 활용해봤다.
<div class="container-fluid h-50 w-75">
<div class="row h-100 justify-content-center align-items-center">
<div class="col-12">h값과 w값을 통해 이 너비와 높이 값의 비율을 지정해서 만들 수 있었고 row의 센터정렬을 해버리면 예상보다 화면의 정중앙에 맞는 듯하게 나온다.
https://stackoverflow.com/questions/49656929/vertical-align-div-text-in-bootstrap-4
Vertical align DIV & Text in Bootstrap 4
I have gone through many questions here as well as many articles and bootstrap 4 documentation but failed to find what I'm looking for. DEMO: https://jsfiddle.net/zxLLqsm0/ I'm looking to create ...
stackoverflow.com
https://stackoverflow.com/questions/48213847/how-to-center-div-vertically-in-bootstrap-4
How to center div vertically in Bootstrap 4?
I started work with bootstrap 4 and trying to create some basic layout. According to the bootstrap 4 docs, I can align block elements vertically by applying class align-items-center to them. I tri...
stackoverflow.com
이런 것들을 많이 참조 했다. 휴;;
이런 구현은 어떤 결과값을 내보여줄까?
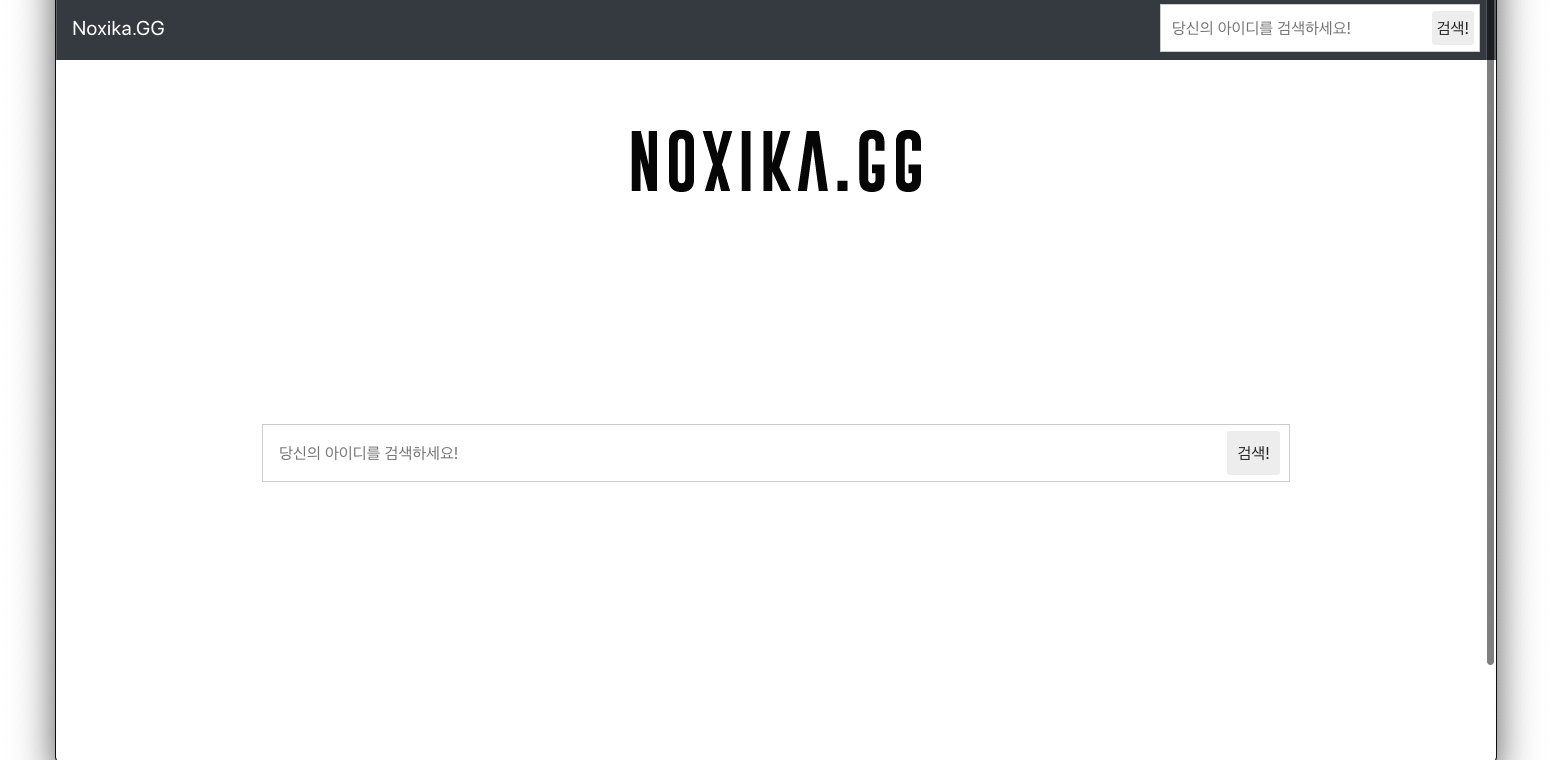
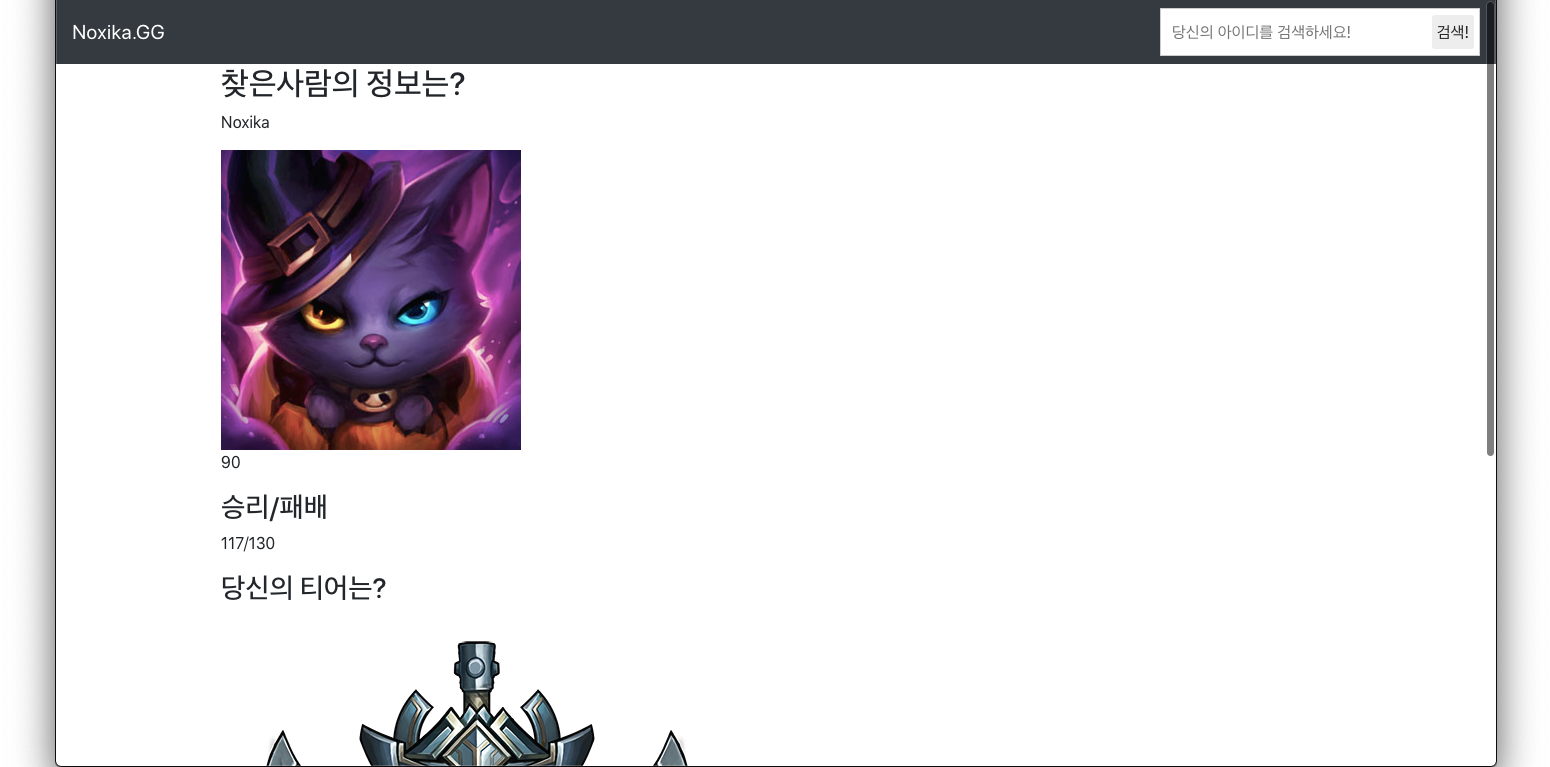
그래서 어떻게 됬냐구요? 이런식으로 되버렸죠!



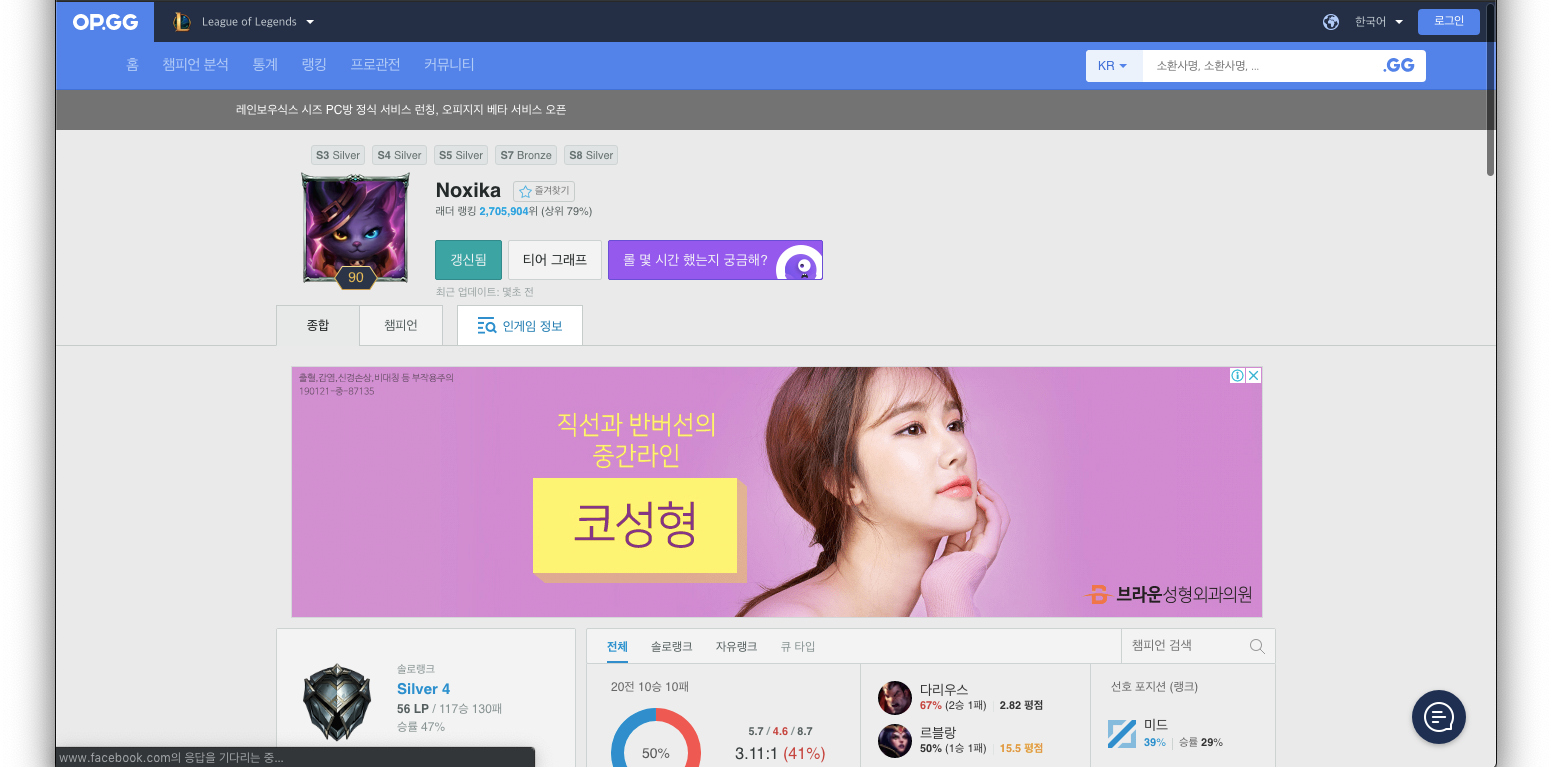
op.gg랑 비교해보면 택도 없긴해도... 그래도 허우적 허우적 비슷한 모양새를 만들긴 했습니다..
추가적으로 뭘 더 구현할 생각인지?
404페이지나 오류 페이지 구성을 좀 더 깔끔하게 하고 결과창의 layout을 좀 다듬을 필요가 있을 것 같네요. 다음번 포스팅에서는 그걸 중점적으로 진행할 생각입니다.
'프로젝트 > 개인프로젝트' 카테고리의 다른 글
| Spring으로 OP.GG 클론 코딩해보기 -5 (0) | 2019.09.01 |
|---|---|
| Spring으로 OP.GG 클론 코딩해보기 -4 (0) | 2019.09.01 |
| Spring으로 OP.GG 클론 코딩해보기 -2 (0) | 2019.08.24 |
| Spring으로 OP.GG 클론 코딩해보기 -1 (0) | 2019.08.24 |
| Riot Api를 가지고 웹앱을 한번 만들어보자. (메모장) (6) | 2019.07.19 |